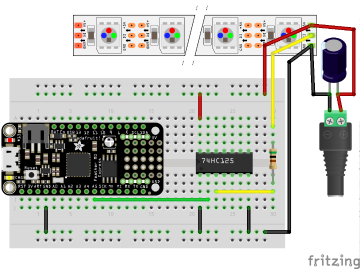
 In the first part, I have assembled a working proof-of-concept for my premium wall bias lighting. Thanks to CircuitPython, it just took a couple of minutes to program a light effect once the hardware was working.
In the first part, I have assembled a working proof-of-concept for my premium wall bias lighting. Thanks to CircuitPython, it just took a couple of minutes to program a light effect once the hardware was working.
Now it's time to extend the hardware to its final stage. I'd like to have a LC display that shows the current settings. A button and a rotary encoder allows to browse through different menus and change the parameters. And finally, the strip shall be switched on and off by an illuminated power button.
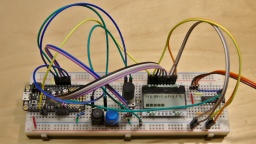
Thanks to the bread board, the components were quickly added and connected to the Feather with some wires. Polling the buttons is a basic functionality of CircuitPython. It was also incredibly easy to poll the rotary encoder, because CircuitPython already comes with a library for that.
It took a lot more time to set up the LC display. CircuitPython supports SPI out of the box, but the SSD1803A controller of the display uses a weird protocol. Each command byte must be split up into two nibbles (4 bits), which are packed into bytes again, with the bit order reversed. The SPI library does not offer support for it, so I had to do all this bit mangling in Python, which turned out to become a rather ugly piece of code.
But then, finally, a minimal version of the firmware was working. I could turn the light on and off, select between two light effects, and I could also control the brightness.
However the Feather often took long breaks, where it did not react on key presses for multiple seconds. I guess the reason for that is Python's garbage collector, which stops the world while it is collecting unused objects and freeing some memory. This was actually a pretty annoying behavior that rendered the controller unusable.
After I added a third light effect, I also started to run into frequent out of memory errors. It seems that I have reached the limits of what is technically possible with CircuitPython on a Feather.
Was my approach too ambitious?
Luckily it wasn't. The Feather can also be programmed in C++, using the well known Arduino IDE. It comes with a lot of libraries that are ready to use. It's all very lightweight and is looking very promising. So why did I use Python in first place? Well, it is because I wrote my last lines of C++ code about 20 years ago. 😅
Porting the existing Python code to C++ was easier than I had expected. The SPI library now even supports reversed bit order, so it was much easier to address the LC display. On the down side, I had to test several libraries until I found a reliable one for the rotary encoder.
The C++ code consumes a fraction of the Python code's memory, so there is a lot left for extensions. The garbage collection breaks are also gone now, so the controller instantly responds to key presses. And I haven't even used the Feather's SPI flash memory yet. 😀
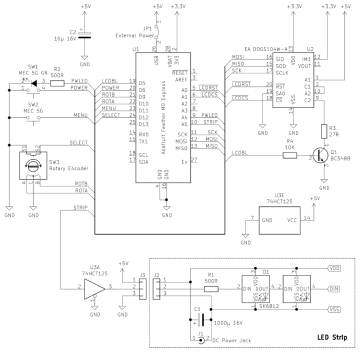
I have added some more light effects, and menus for adjusting brightness, saturation, and color temperature. Everything is working as expected now. It's time to finish the prototype phase and draw a circuit diagram.
R2 is the series resistor for the power button LED. A green LED would need an 68 Ω resistor at 3.3 V. However the LED is directly connected to the Feather, so the current should not exceed 7 mA (maximum rating is 10 mA). A 500 Ω resistor limits the current to a safe value. If you need more current for a fancy power LED, you can use one of the three 74HCT125 drivers left, or add a transistor.
R3 is the series resistor for the LCD backlight. The manufacturer specifies a 27 Ω resistor when the backlight LEDs are connected in series and powered with 5 V. If you use a different backlight, change the resistor accordingly. The BC 548 transistor permits up to 100 mA in this configuration.
Remember: You must remove the jumper JP1 before connecting the Feather to an USB port, or your computer will be damaged.
In the next part, I'm going to grab my soldering iron and build a final version. It's high time. The many wires on the breadboard prototype are annoying when operating the rotary encoder. Also its pins are too short and are often disconnecting from the breadboard when I use it.